-Метки
-Рубрики
- АЗБУКА КУХНИ,ХИТРОСТИ,АРОМАТ,религия, (1231)
- азбука кулинара и специи, (47)
- алкоголь,хитр,нaстoйки, (38)
- алкоголь,хитрости, (30)
- ар,запах,масла,травы,кашель, (23)
- аромат,лавр.лист, (36)
- Баня,быт,история, (36)
- бытовые хитрости, (30)
- бытовые хитрости,утюг, (40)
- вино, (42)
- Всё для ванны,душ, (31)
- какао,шоколад,кофе, (28)
- кофе, (50)
- кулинарные хитрости, (31)
- лекар.растения, (48)
- м,крестик,свечки,венч, (41)
- мол-приметы,, (42)
- мол.- религия, (50)
- молитвы, (50)
- муз,видео,детские,пот, (41)
- мыло,стирка, (34)
- народные приметы, (42)
- о тайне загробного мира, (41)
- Обряд похорон, (35)
- п,гранат,орех,сем,грейп,куркума,мандарин, (32)
- п,лекар.растения,лавр. лист,1, (21)
- п,Народные рецепты, (36)
- пиво, (43)
- хозяюшке, (50)
- Цветы комнатные, (47)
- ч,бал,трав-нап-ки,коктейли,кисели, (26)
- чай-соки, (45)
- шитьё бюстгальтера, (45)
- БАБУЛЕЧКА и т.д., (5489)
- А это - Я ЛЮБИМАЯ, (40)
- А это - Я,личное путешествия, (17)
- А это - Я,мои путешествия, (37)
- А это -день рожд,поздрав, (50)
- А это -день рожд,поздрав,1, (32)
- А ЭТО-Я и моё житьё, (34)
- А ЭТО-Я и мои худ-ва, (23)
- Б.o еде,о жаре,вит.Д, (26)
- Баб+звезда,лён,Овес,пупок,подагра, (34)
- Баб-интересные советы,1, (36)
- Баб-интересные советы,пятна пигм, (42)
- Баб-советы пожилым,рак, (31)
- баб-стар,+энцикл., (42)
- бабушки-старушки, (47)
- Вода,крещение, (44)
- Едем на отдых, (41)
- Едем туристами, (42)
- Жив,соц-реализм, (34)
- Жив,соц-реализм1, (50)
- Жив.авто-транспорт, (38)
- Жив.Белоруссии, (48)
- Жив.Белоруссии2, (49)
- Жив.Белоруссии2,парные, (26)
- Жив.Белоруссии3, (5)
- Жив.гиперреализм1, (50)
- Жив.гиперреализм2, (50)
- Жив.толстушки,юмор, (50)
- Жив.толстушки,юмор,1, (12)
- Жив.Украина,парные, (22)
- Жив.Украина1, (50)
- Жив.Украина2, (50)
- Жив.Украина3, (28)
- Живоп. заруб,Лат,Лит и т.д, (50)
- Живоп. заруб,Лат,Лит и т.д,1, (50)
- Живоп. заруб,Лат,Лит и т.д,2, (45)
- Живоп.заруб,худ,-парные1, (24)
- Живоп.заруб,худ-парные, (50)
- Живопись акварель, (47)
- Живопись акварель,1, (4)
- Живопись д1, (49)
- Живопись д2, (48)
- Живопись д3, (43)
- Живопись д5,парные, (50)
- Живопись д5,парные1, (49)
- Живопись д5,парные2, (12)
- Живопись д5,разных худ,снегири, (41)
- Живопись д6,разных худ, (49)
- Живопись д7,посуда,еда,стар.вещи, (25)
- Живопись дома1,веранды,окна, (46)
- Живопись дома2,веранды,окна, (33)
- Живопись маринист,1, (50)
- Живопись маринист,2, (40)
- Живопись мифология, (41)
- Живопись П,Дон-к,Луг-к,1, (42)
- Живопись Пенза,Рязань,и другие, (50)
- Живопись Пенза,Рязань,и другие,1, (46)
- Живопись пищa,самовар, (15)
- Живопись Поволжъе, (50)
- Живопись Поволжъе,1, (50)
- Живопись Поволжъе,1парные, (38)
- Живопись Поволжъе,2, (49)
- Живопись Поволжъе,3, (15)
- Живопись,баба яга,сказки, (49)
- Живопись,дождь, (40)
- Живопись,звери,собаки1, (50)
- Живопись,звери-собаки2, (49)
- Живопись,звери-собаки3, (39)
- Живопись,кошки-1, (50)
- Живопись,кошки-2, (50)
- Живопись,лошади,цифр, (40)
- Живопись,люди,дети, (50)
- Живопись,люди1,в шляпке, (49)
- Живопись,люди2,Москва, (50)
- Живопись,птицы, (47)
- Живопись-1, (38)
- Живопись-1,парные, (50)
- Живопись-2,Москва, (41)
- Живопись-2,парные, (48)
- Живопись-2,Чехия,Москва, (39)
- Живопись-3+г.Питер, (21)
- Живопись-3+г.России, (50)
- Живопись-3,парные,Москва, (48)
- Живопись-3,Питер,парные, (47)
- Живопись-3,Питер,парные1, (24)
- Живопись-4+г.России, (50)
- Живопись-4+г.России,парные, (47)
- Живопись-4+г.России1, (24)
- Живопись-4, (23)
- Живопись-4,парные,Москва, (12)
- Живопись-5, (33)
- Живопись-6,баня, (15)
- Живопись-7,времена года, (50)
- Живопись-8,времена года, (50)
- Живопись-9,вр.года,пейзаж, (18)
- Живопись-9,вр.года,пейзажи, (46)
- Живопись-вино,стекло,фрукты, (50)
- Живопись-вино,стекло,фрукты2, (48)
- Живопись-вино,стекло,фрукты3, (15)
- Живопись-вино,стекло,хрусталь,парные, (15)
- Живопись-вино,стекло,хрусталь,ф-ты5, (47)
- Живопись-город 1, (50)
- Живопись-город 2, (45)
- Живопись-город3,парн, (4)
- Живопись-илл-ции+Пин ап, (50)
- Живопись-илл-ции+Пин ап,1, (26)
- Живопись-илл-ции,Нов.год,3,цифр, (44)
- Живопись-илл-ции,Нов.год,4,par, (22)
- Живопись-илл-ции,Новый год, (50)
- Живопись-илл-ции,Новый год,1, (38)
- Живопись-илл-ции,Новый год,2, (50)
- Живопись-илл-ции,празд, (39)
- Живопись-илл-ции-1, (50)
- Живопись-илл-ции-2, (50)
- Живопись-илл-ции-3, (50)
- Живопись-илл-ции-4, (26)
- Живопись-необ1,цифра, (50)
- Живопись-необ1,цифра1, (30)
- Живопись-необ2, (50)
- Живопись-необ2,,, (5)
- Живопись-необ3,муз, (50)
- Живопись-необ3,муз,1, (21)
- Живопись-необ3,семья, (41)
- Живопись-необ4-храм, (50)
- Живопись-необ5,фантазии, (50)
- Живопись-необ5-храм,парные, (12)
- Живопись-необ6,фантазии, (18)
- Живопись-цветы, (47)
- Живопись-цветы-2, (50)
- Живопись-цветы-3,парные, (49)
- Живопись-цветы-5,разн.худ, (47)
- Живорись,кул-ра,обычаи, (50)
- Живорись,кул-ра,обычаи,1, (35)
- культура на Руси, (50)
- культура на Руси,1, (12)
- РАЗНЫЕ интересности, (49)
- РАЗНЫЕ интересности,1, (10)
- У,книги,кисточки, (46)
- Уроки рисования 3,акв,акр, (36)
- Уроки рисования, (43)
- Уроки рисования-2, (36)
- экскурсии и Чехия, (50)
- экскурсии и Чехия,1, (2)
- ВСЕ О ЖИВОТНЫХ,ПРОЗА,обычаи и т.д., (337)
- генер.таблиццветов и цвет букв т.д, (8)
- занимательное, (30)
- Луна,пирамида, (23)
- Магия, (37)
- мистика, (48)
- о собаках-рассказы и др, (48)
- р,еда,сердце,работа,юмор, (30)
- р.Звери,море,Яга,мода,празд, (31)
- Смешные рассказы1, (46)
- Смешные рассказы2, (36)
- ВЫПЕЧКИ,КУЛИНАРИЯ, (1174)
- из заварного теста и крем, (24)
- из сельди,соус,картофель,грибы, (34)
- капуста,огурцы,помидор,редис, (42)
- куличи-пасха, (23)
- слоеное тесто,тесто, (22)
- торты, (39)
- авокадо,лимон,клубн,арбуз, (45)
- баклажан,кабачки,,салат, (31)
- банан,хурма,халва,куркума и др., (11)
- блины-масленица, (21)
- блюда нац.кухни,чеш.русск, (29)
- блюдо на первое, (29)
- бродилка рецептов, (38)
- быстрое тесто и пончики, (30)
- Информации о пище,диете, (43)
- калина,яблоки,рецепты,майонез, (34)
- каши, (39)
- квас,окрошка, (32)
- лук,чеснок,хрен,свёкла, (50)
- лук,чеснок,хрен,свёкла,1, (10)
- мёд,,прополис, (28)
- молоко,сыр,творог, (37)
- мороженое, (33)
- мясо,холодец-т.д, (44)
- окрас,рецепты-яйца, (40)
- оформление выпечки-торта, (29)
- печенье,маффины,морк.кон-ты, (28)
- пироги,пирожки, (49)
- ПОСТ+рецепты, (29)
- Рецепты, (6)
- с рыбой, (39)
- с тыквой, (37)
- Салаты,диеты, (38)
- Салаты,курица,печень,1, (40)
- сладо,десерт,эклер,желатин, (32)
- соль,сода,уксус-т.д, (38)
- ЗАПИСКИ О ЗДОРОВЬЕ,"ПОМОГИ СЕБЕ САМ" (605)
- сердце,кровь, (48)
- вены,печень,сердце,витамины, (28)
- голова,цистит,моч,почки, (38)
- давление-диабет-инсульт, (40)
- зрении и о глазах, (39)
- йод,щитовидка,аллергии и т.д, (40)
- лечебная гимн-ка,касторка, (30)
- медик,бальзамы,нап-ки,смузи, (36)
- ноги-грибок,ногти,кожа, (28)
- ноги-трещины,мозоли, (30)
- Поджелуд,уши,шея,нос, (35)
- с.ноги,руки,отёки, (35)
- сустав,судор,кальц,желат,нос, (31)
- худеем,диета-бальзак.возраста, (48)
- худеем,диета-бальзак.голод, (21)
- Худеем,уголь,марганец, (44)
- этикет,лицо,косметика, (34)
-Цитатник
В гости молча не заходят! Будьте вежливы.... это ведь так ПРОСТО! https://forumsmile.net/u/...
Добро пожаловать, дорогой-новый друг!! Для знакомства. - (6)Добро пожаловать, дорогой-новый друг!! Для знакомства. МОЙ ДНЕВНИК -ТЕРРИТОРИЯ БЕЗ ПОЛИТИКИ! По...
Изысканные акварельные пейзажи Бехтгольд Татьяны (Россия).И почему он мне так дорог?.. Изысканные акварельные пейзажи Бехтгольд Татьяны (Россия, 1973) - (0)Изысканные акварельные пейзажи Бехтгольд Татьяны (Россия, 1973).И почему он мне так дорог?... Татья...
Лактаев Роман Юрьевич (Россия, 1974). (часть-4).Светает поздно, вечереет рано, От осени такой мы словно пьяны... - (0)Лактаев Роман Юрьевич (Россия, 1974). (часть-4).Светает поздно, вечереет рано, От осени такой мы сло...
Из серии "Всегда под рукой"_Коды цветов. - (18)Из серии "Всегда под рукой" ...
-Приложения
 ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом!
Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом! Кнопки рейтинга «Яндекс.блоги»Добавляет кнопки рейтинга яндекса в профиль. Плюс еще скоро появятся графики изменения рейтинга за месяц
Кнопки рейтинга «Яндекс.блоги»Добавляет кнопки рейтинга яндекса в профиль. Плюс еще скоро появятся графики изменения рейтинга за месяц Скачать музыку с LiveInternet.ruПростая скачивалка песен по заданным урлам
Скачать музыку с LiveInternet.ruПростая скачивалка песен по заданным урлам
-Поиск по дневнику
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Записи с меткой генер. цвет букврадикал т.д
(и еще 91 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
а личное-гости а это-я и моё житьё бабушка - я бабушка+звезда+лён веныварикозпеченьпочки генер. цвет букврадикал т.д ж.зарамерангиран жив.белоруссии жив.белоруссии2 жив.белоруссии2парные жив.гиперреализм1 жив.гиперреализм2 жив.толстушкиюмор жив.украина1 жив.украина2 жив.украина3 жив.украинапарные живоп. зарублатлит и т.д1 живоп. зарублатлит и т.д2 живоп.зарублатлит-парные живоп.зарубхуд-парные живоп.зарубхуд-парные1 живопись живопись акварель живопись д1 живопись д3 живопись д5парные1 живопись дети живопись дома3верандыокна живопись мифология живопись о морерыбы2 живопись пенза живопись пензарязаньи другие живопись пензарязаньи другие1 живопись поволжъе1парные живопись поволжъе2 живопись-1 живопись-1парные живопись-2москва живопись-2парные живопись-3 живопись-3парныемосква живопись-3питерпарные живопись-3питерпарные1 живопись-4 живопись-4+г.россии живопись-4+г.россии1 живопись-4+г.россиипарные живопись-6 живопись-8деревня живопись-9вр.годапейзажи живопись-9зимавремена года живопись-виностеклофрукты2 живопись-виностеклофрукты3 живопись-город живопись-город 2 живопись-город 3 живопись-илл-ции+пин ап живопись-илл-ции+пин ап1 живопись-илл-ции-1 живопись-илл-ции-3 живопись-илл-ции-4 живопись-илл-цииновый год живопись-илл-цииновый год1 живопись-илл-цииновый год2 живопись-илл-цииновый год3 живопись-иллюстрации+пин ап живопись-необ1цифра живопись-необ2 живопись-необ3муз живопись-необ3семья живопись-необ4храм живопись-необ5фантазии живопись-цветы живописьдетилюди живописьдождьтройки живописьзвери-1 живописьзверисобаки1 живописькошки-1 живописькошки-2 живописьлюди1 живописьлюди2москва живописьлюдидети живсоц-реализм живсоц-реализм2 информации какао-шоколад каши кофе молитвы моя живопись сердцекровь случаи из жизни 1 сольсодауксус-т.д фруктыовощи-рецепты чай-соки
Фоны бесшовные [200 шт.] |
Это цитата сообщения klavdia-France [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: генер. цвет букврадикал т.д |
Добро пожаловать, дорогой-новый друг!! Для знакомства. |
Это цитата сообщения Alina_RU_ [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "генер.таблиццветов и цвет букв т.д,":
Часть 1 - Политра цветов, все цвета и коды
Часть 2 - Виртуальная Часовня
...
Часть 4 - И ЕЩЕ ВАЖНОЕ ПРО ЯЩИКИ @LI.RU @LIVEINTERNET.RU
Часть 5 - Переходим с Почты Майла на Яндекс почту
Часть 6 - Добро пожаловать, дорогой-новый друг!! Для знакомства.
Часть 7 - Из серии "Всегда под рукой"_Коды цветов.
Часть 8 - В гости молча не заходят! Будьте вежливы.... это ведь так ПРОСТО!
|
Метки: генер.таблиццветов и цвет букв т.д |
Как сделать надпись на фото? (все способы) |
Это цитата сообщения Владимир_Шильников [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Метки: генер. цвет букврадикал т.д |
Портал "Память Народа" |Поиск документов о Героях Войны. |
Это цитата сообщения Алевтина_Серова [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Метки: генер. цвет букврадикал т.д |
Бесплатные хостинги для хранения фото |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Метки: генер. цвет букврадикал т.д |
Пишем заголовки с любимыми фигурками |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]





А теперь обо всем немного подробнее.
Идем на сайт gif-mania.net
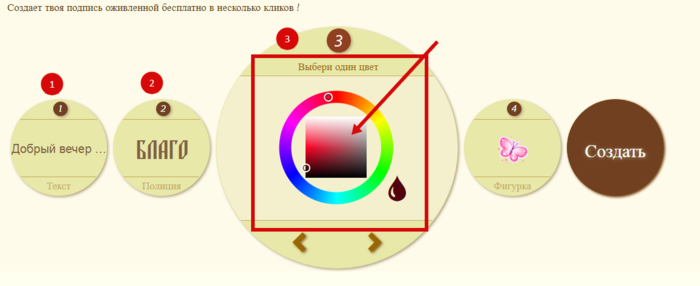
При открытии сайта открываются несколько окошечек, в которых мы и будем создавать свой заголовок.
В самом первом окошечке пишем свой текст.

Написали свой текст, теперь щелкаем мышкой по второму окошечку, и выбираем шрифт. Шрифтов, поддерживающих кириллицу здесь немного, так что выбор у вас небольшой.

Переходим на третье окно, щелкнув по нему мышкой, и выбираем ЦВЕТ создаваемого нами заголовка.

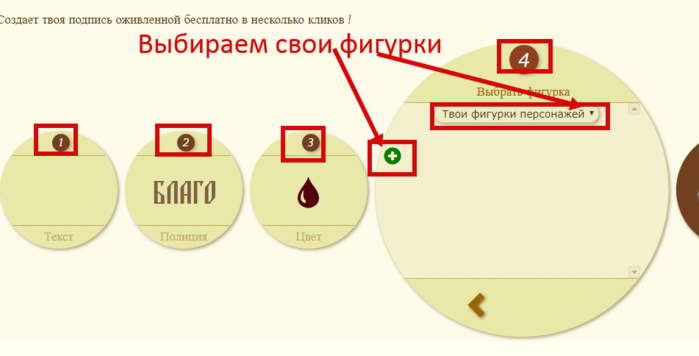
Переходим на предпоследнию вкладку, так же щелкнув по ней мышкой. И выбираем фигурку для СВОЕГО ТЕКСТА. Для этого жмем на стрелочку вверху, и выбираем тему фигурки.

Если вас не устроили фигурки, представленные на сайте, вы можете выбрать свою. Для этого выбираем вкладку ТВОИ ФИГУРКИ ПЕРСОНАЖЕЙ, И жмем на появившийся ЗЕЛЕНЫЙ КРЕСТИК.

Откроется папки вашего компа, где вы сможете выбрать подходящую фигурку для своей фразы.

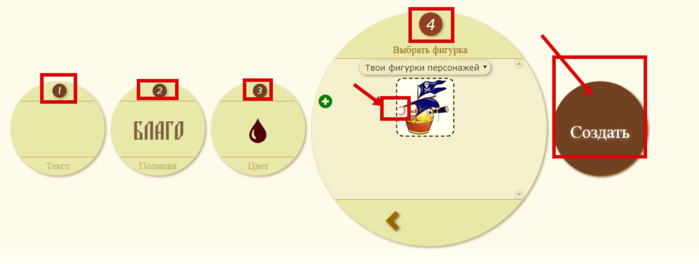
Фигурка ваша открылась, теперь выберите место расположения вашего текста относительно картинки (внизу, вверху, посредине).

Когда все выбрали, жмем последнюю кнопочку. СОЗДАТЬ.

Наш заголовок готов. Остается только сохранить его. Если вас все устроило, то жмем кнопочку СКАЧАТЬ. Откроется выбор ваших папок в компе. Сохраните надпись в нужную вам.
Если вас что то не устроило, то жмем кнопочку НАЗАД, и отрегулируйте надпись как вам надо.

Удачи в вашем творчестве.


|
Метки: генер. цвет букврадикал т.д |
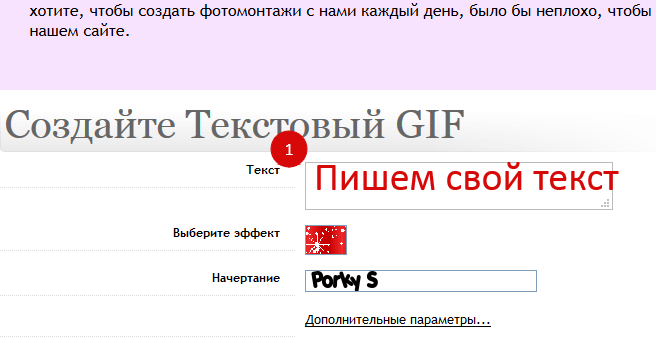
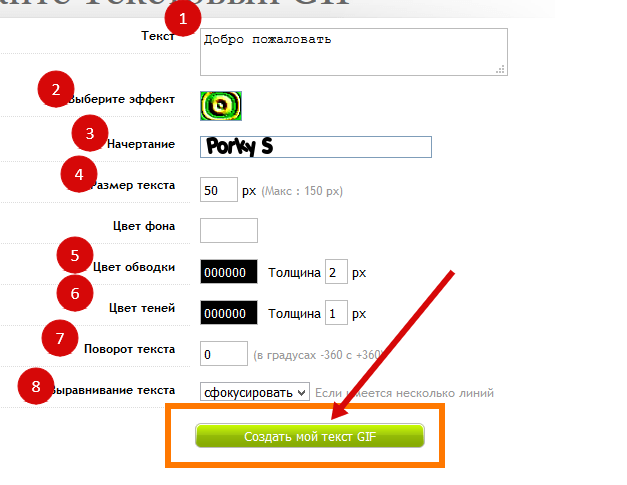
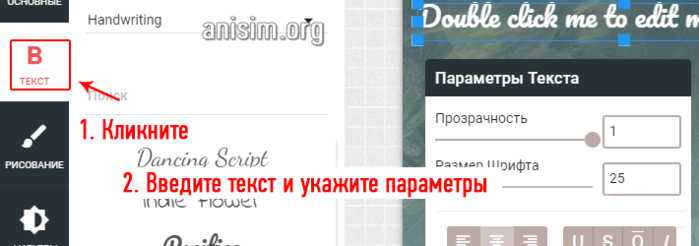
Добавляем свой текст на любое изображение |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
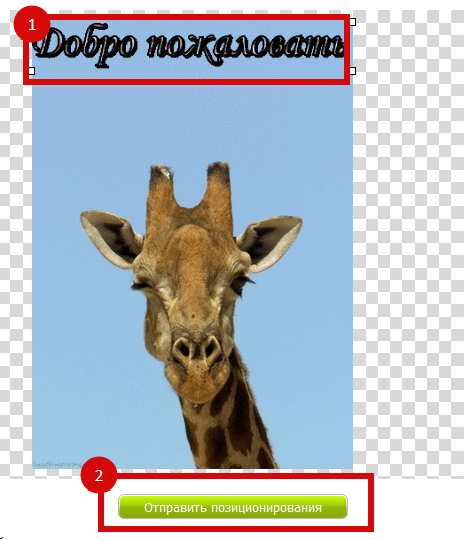
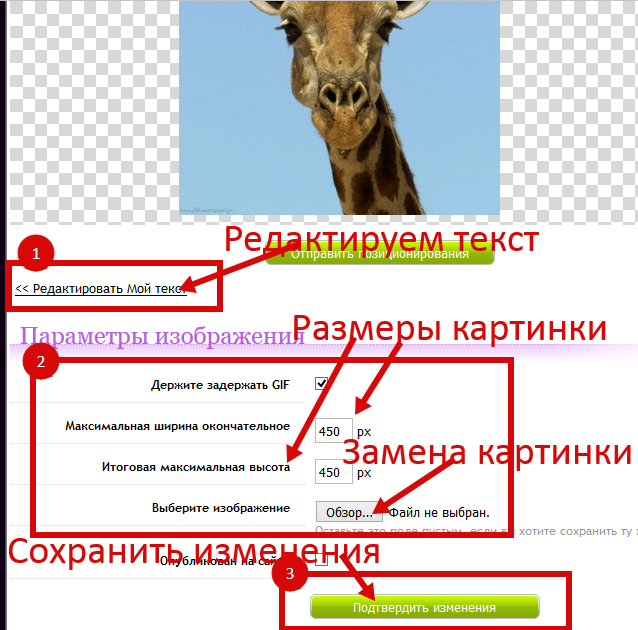
    А теперь все по порядку. Заходим на сайт СОЗДАНИЕ КРАСИВОЙ НАДПИСИ, и создаем красивую надпись. то есть пишем фразу, которую хотим создать.  Затем выбираем блестелку, которой хотим украсить надпись. И выбираем шрифт для надписи. (но кириллицу поддерживают не все шрифты)  Теперь жмем, на ДОПОЛНИТЕЛЬНЫЕ ПАРАМЕТРЫ  Открылись дополнительные параметры, где ставим размер шрифтов, выбираем фон, если хотим создать надпись на фоне. Ели не выбирать фон, то надпись будет на ПРОЗРАЧНОМ ФОНЕ. Дальше проставляем все остальные параметры. И жмем кнопку СОЗДАТЬ МОЙ ТЕКСТ.  После нажатия этой кнопки, появится изображение созданной надписи. Вы ее можете сохранить как самостоятельную картинку. Для этого встаньте мышкой на созданную НАДПИСЬ, нажмите правую кнопку мыши, и выберите "СОХРАНИТЬ ИЗОБРАЖЕНИЕ КАК." Получим красивую надпись  Но, если вы создали надпись, для картинки, то далее загружаем выбранную картинку. Загружаем ее на сервер, то есть жмем кнопку СКАЧАТЬ.  Надпись появилась на картинке. Но она стоит посреди картинки, мешая обзору.  Берем ее мышкой и перемещаем на нужное место. После того как нас все устроило, жмем внизу зеленую кнопочку ОТПРАВИТЬ.  Картинка открылась в готовом виде. Если вас ЧТО ТО в ней НЕ УСТРОИЛО, то пройдите вниз по страничке, и отредактируйте все, что вам не понравилось. То есть можно заменить картинку, или полностью отредактировать надпись, или просто заменит ее. А пройдя еще вниз по страничке увидите параметры созданной картинки. Которые вы тоже можете изменить, увеличив, или уменьшив изображение. Размеры можно поставить по оригиналу картинки. Затем нажать на кнопку СОХРАНИТЬ ИЗМЕНЕНИЯ.  Если же вас все устроило, то сохраняем картинку, нажав на кнопочку СКАЧАТЬ МОЙ ОБРАЗ. ВНИМАНИЕ. Не забудьте поставить галочку в окошечке СКАЧАТЬ БЕЗ ЛОГОТИПА. Иначе на картинке у вас будет логотип сайта, который потом придется обрезать.  Вот и все. За несколько минут вы подпишите любую картинку красивым текстом. Подписать можно и анимашки без фона.   Удачи в вашем творчестве.  |
|
Метки: генер. цвет букврадикал т.д |
Оригинальное и красивое появление картинки в движении. |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
 Картинка, как и текст, может тоже появляться в движении, при оформлении рамок и постов, что выглядит очень оригинально и красиво. Предлагаю еще несколько формул красивого разворачивания картинок. РАЗВОРОТ КАРТИНКИ СПРАВА - НАЛЕВО И еще несколько красивых и оригинальных кодов появления картинки.  Движение картинки СНИЗУ ВВЕРХ.  Код такого эффекта. Сверху вниз.  код картинки Картинки расходящиеся от середины   Волнообразное движение картинки.    Код такого эффекта (справа налево) (Слева напрво)     Подробно о красивых разворотах картинки в постах СМОТРИМ ЗДЕСЬ Как сделать курсор со своей картинкой (как в этом посте) СМОТРИМ ЗДЕСЬ Удачи в вашем творчестве.   |
|
Метки: генер. цвет букврадикал т.д |
Как сделать бегущий текст на картинке, без всякого редактора... |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
 
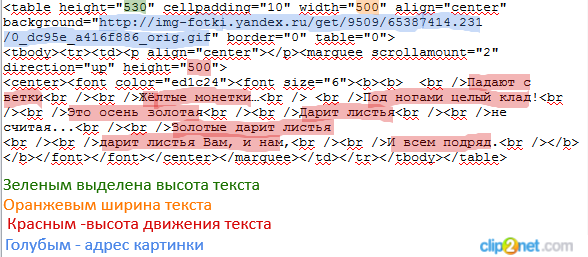
 Сделать это не сложно, надо просто взять вот такую формулу. (Потяните за правый нижний уголочек, и формула вам откроется полностью. Картинка здесь выступает ВМЕСТО ФОНА, поэтому на нее можно ставить все, что хотите, главное правильно поставить РАЗМЕР КАРТИНКИ. Рассмотрим эту формулу более подробно. Выглядит она вот так.  Теперь начинаем подставлять в нее свои значения. Вместо слов АДРЕС КАРТИНКИ, поставляем адрес своей картинки (если с картинка с радикала, то код N1, если с ЯНДЕКС фото, то берете адрес там, а если картинка из интернета, то просто встаете мышкой на картинку, нажимаете правую кнопку мыши и выбираете КОПИРОВАТЬ АДРЕС КАРТИНКИ) Вместо слов ВЫСОТА КАРТИНКИ, ШИРИНА КАРТИНКИ, подставляете размеры своей картинки в пикселях. (Размер картинки всегда можно взять в ее свойствах. Встаете на картинку мышкой, жмете правую кнопку, и выбираете ИНФОРМАЦИЯ ОБ ИЗОБРАЖЕНИИ) Вместо слов ВЫСОТА ДВИЖЕНИЯ ТЕКСТА, ставите ВЫСОТУ КАРТИНКИ, или тот размер, на который вы хотите видеть бегущий текст. Ну а вместо строчек вставляете свой текст. Лишние строчки можно просто стереть, или наоборот добавить новые, если требуется. Теперь код нашей картинки выглядит вот так  Где height="530" - высота картинки НУЖНО МЕНЯТЬ НА СВОЮ. width="500" - ширина картинки, НУЖНО МЕНЯТЬ НА СВОЮ. marquee scrollamount="2" - Скорость прокрутки текста (МОЖНО МЕНЯТЬ) height="500" - Высота движения текста. (можно по высоте картинки, можно меньше) [br /] расстояние между строчками текста. Чем БОЛЬШЕ вы поставите [br /], между строчками, тем большее расстояние будет между ними, то есть строчки будут опускаться вниз. Обычно ставится одна или две. Текст редактируется как обычно. Перед первой строчкой текста ставите цвет, размер и расположение текста. Если убавить ВЫСОТУ ДВИЖЕНИЯ ТЕКСТА, то текст будет двигаться только по этой высоте (то есть не во всю картинку). И выглядеть это будет ВОТ ТАК.
Текст можно писать любой длины, то есть количество строчек можно добавлять, или наоборот убирать. Это зависит от того, что вы хотите написать на своей картинке.
К тексту можно добавить небольшие картинки, если вы хотите как то его украсить, например создавая красивое приветствие или поздравление. Код картинки ставьте прямо перед текстом (тогда она будет вначале текста). Или в конце текста (картинка будет сразу за текстом) Выглядеть это будет ВОТ ТАК.
Для новичков, кому трудно составить такой код, я его пропишу вот в этом окошечке. Если вы хотите вставить только картинки (Т.е. просто картинки, или красивый текст, в виде картинки), то просто вместо строчек текста, ставьте HTML коды картинок. Выглядит это вот так.
Выглядит в кодах это вот так  Где красным выделен код первой картинки (вместо первой строчки) Голубым - код второй картинки (вместо второй строчки) Зеленым - код третьей картинки и +текст (вместо третьей строчки) Вот и все. Успехов в вашем творчестве![/more]   |
|
Метки: генер. цвет букврадикал т.д |
Коды цвета для текстов |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Метки: генер. цвет букврадикал т.д |
Создание бегущей строки или полосы прокрутки |
Это цитата сообщения ясный [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: генер. цвет букврадикал т.д |
| Страницы: | [1] |






























































































































































































































 Именные записи, дополненные портретами, навсегда останутся в сердцах соотечественников и потомков.
Именные записи, дополненные портретами, навсегда останутся в сердцах соотечественников и потомков.



 Красивой вам ОСЕНИ
Красивой вам ОСЕНИ